Drupal Upload File Thumbnail Doesn Not Work for Svg?
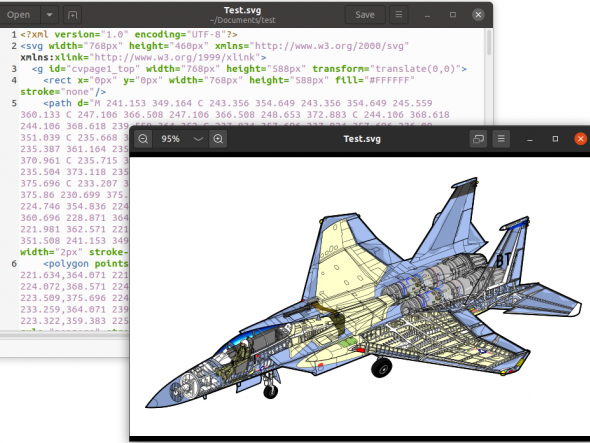
SVG (or Scalable Vector Graphics) is a type of image format defined using text in the form of XML. The format was developed in 1999 and has support across all spider web browsers. Unlike image formats similar jpeg or png that utilise pixel information to describe what an paradigm contains (called raster images), an SVG uses XML elements to depict the shapes and colours that should make upwardly the image. Significant, the file size of SVG images is usually much lower than other paradigm formats. Because the epitome is described essentially mathematically, the image looks the same at whatever resolution and can be scaled up without causing pixelation. This is in contrast to raster-based image formats that unremarkably demand to grow immensely to be rendered at larger resolutions. Every bit the SVG epitome is created using XML, it can be opened in either a text editor, image in a web browser or epitome editing software. The following shows an image (taken from Wikipedia) opened in a text editor and image viewer. The SVG format does accept some drawbacks. As each part of the image needs to be described past XML it'south not feasible to display photographs using the format; the number of XML elements tends to grow quite large and causes the image size to balloon. Also, it's impossible to read part of the paradigm, so cropping and other reshaping tools go difficult or impossible. Due to the pocket-sized file size and the relative simplicity of the images, SVGs are commonly used for logos. Y'all volition often detect SVG used for the icons in social media buttons or other page navigation. Due to the full support by different web browsers the format tin can also be changed using CSS or made interactive with JavaScript. Out of the box, Drupal has no support for SVG images. You can allow them to be uploaded as files, but you can't use the files as images (unless y'all offset tweaking template files). The SVG Image Field module allows SVG images to be used as fully-fledged epitome fields and so integrates nicely into the media module. Using a media entity is a much better arroyo and a elementary field every bit the uploaded media is besides bachelor to other content items. Allow'south look at an case that allows an SVG paradigm to exist uploaded equally a media entity and linked to an item of content. Every bit nosotros're going to be using media y'all'll beginning demand to make sure the Media and Media Library modules are enabled. These modules are function of Drupal's core media modules and volition be available on your site already (afterward version 8.7.0). The current stable version of the SVG image field (one.3) doesn't currently support inline uploading (which will be of import after) so you'll need to install the newer beta version of the field. Although work is actively beingness done on this branch it's very stable and I take seen no problems with information technology so far. To require the specific beta version of this module use the following composer command. With that in identify and the module installed, you volition need to create an SVG media type to allow your users to upload into this type. We need a different type, entirely split up from images and other media, as SVG isn't uniform with them. Unless we are specifically looking to allow users to download the SVG as a file nosotros need the separate media blazon to let the correct formatting of the media item after upload. To create a SVG media particular go to Administration > Structure > Media types (found at the path /admin/structure/media) and click the "Add media blazon" push button. In the next screen select "SVG" from the media type dropdown, which volition automatically set up an SVG field for y'all to employ on the media entity. You can name the media item whatsoever you would like, but I tend to keep it as SVG as that's all information technology will contain. Finally, on this screen, you can map the Name to the Name field, which is the but pick bachelor, earlier clicking save. The SVG media detail has now been created, but it will need a little bit of tweaking before it's properly usable. The field settings allow you to set the maximum file size of the SVG file that'due south uploaded as well as setting any default SVG files. These are standard options for file uploads but you don't need to alter them for the purposes of this demo. You lot will need to change the display settings for the SVG media entity. This includes the fields used on the media upload form and the brandish settings used on when displaying the media item in the media library and the front end finish brandish. For the field display yous might desire to add the Name field to the media, particularly for the media library display type. This allows you to give the SVG a display proper noun so it will show upwards in the media library with this name instead of the SVG filename. Nearly chiefly is the brandish of the SVG media entity. Starting in the media library brandish yous'll probably want to swap the thumbnail with the SVG field. The thumbnail is from the default media setup and won't evidence anything due to it non being used. Instead, the SVG field should be moved into place and set to accept a size of 220 by 220 (which is the default size for media library thumbnails. For the default brandish, just set this upwardly equally you lot desire optionally setting a max width or height. Recall, SVG images tin can be displayed at any size without the need to resize them. For this reason, the SVG will simply be shown at the size yous fix upwardly. Yous can as well leave out the size parameters and use the styling of the site to enforce the size of the SVG prototype within your content. There is an optional setting in the default display to show the SVG image as an inline paradigm. This means, instead of using an HTML epitome, field the SVG is rendered directly into the page itself. This technique tin can be useful if your SVG image needs to be manipulated by CSS or JavaScript every bit it volition course function of the DOM and can be made interactive or blithe. Be careful though equally an inline SVG tin bloat your page size and fifty-fifty create a security event due to JavaScript being embedded within the SVG prototype itself. As it'southward probable the SVG images will be used as images and not interactive elements I would leave this unchecked unless you mean it. If yous do happen to actuate it then ensure that you take permissions in place to foreclose anonymous users from uploading malicious content. Once your SVG media entity is setup you tin now add together it to your content entity. This tin can exist a content type, taxonomy term, paragraph or whatever other content entity. Just add a Media reference field to your content and configure information technology to allow the SVG media type. Due to the fact this is a normal media entity, there is nothing stopping the SVG media particular beingness added to an existing media field. The Drupal media system is clever enough to display the correct media blazon with the correct format. After the field has been fix you can edit the content item to add your SVG file. Clicking Add media in the inline media option dialogue on the content item will open up the Add together or select media widget. From hither you can select an existing media detail or upload a new 1. The use of the newer 2.0 version of the SVG module is important here as the older 1.ten version lacks the upload interface hither. Besides, if you are non seeing the SVG images displayed here and then double-check the settings on the Media library display settings of the SVG media entity. Once yous select an image it will be injected into the field set for y'all to save the content. After saving the content item the SVG item will be shown equally a normal image. From this indicate, the SVG will deed much like any image field and tin be resized or floated easily. The SVG Epitome Field module provides quite a lot of functionality using just a few classes that integrate into key areas of the Drupal plugin system. I mentioned this before, but information technology'due south worth stating again that although resizing the prototype is possible about without outcome, information technology is non possible to crop the image hands. Unlike a rasterised image where we would just hack out the middle portion of the image to ingather it, an SVG is more than of a mathematical construct than an image and needs to be read in total to be understood. Pretty much the only way of cropping an SVG image to download it and edit information technology in an SVG editing program.
Adding An SVG In Drupal
Installing The Needed Modules
composer require drupal/svg_image_field:2.0.0-beta1
Create An SVG Media Blazon
A Notation About SVG Security
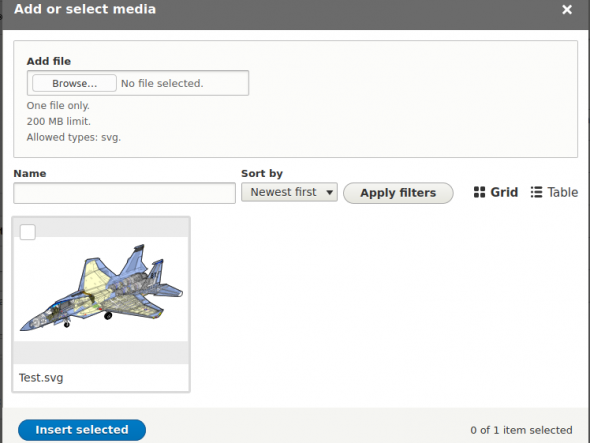
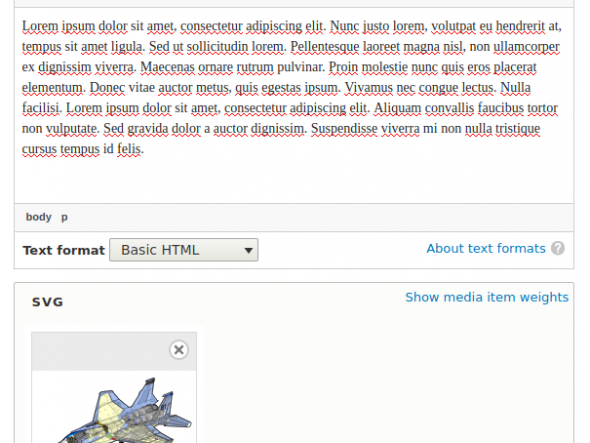
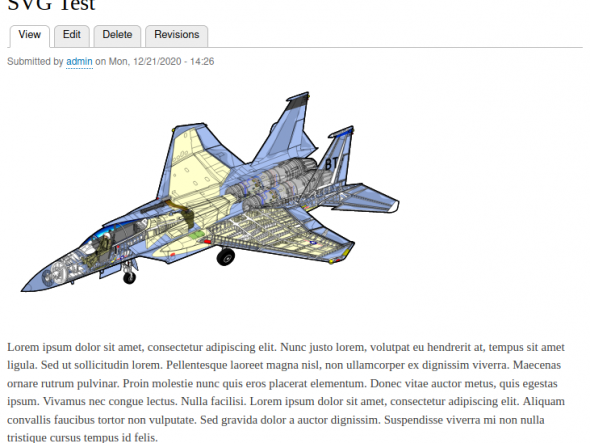
Adding The SVG Media To Content



Source: https://www.codeenigma.com/blog/allowing-svg-images-be-used-media-drupal-9
0 Response to "Drupal Upload File Thumbnail Doesn Not Work for Svg?"
Post a Comment